Экшены
Содержание
Что такое экшены?
Экшен(Action) - в odoo это механизм вызова заранее определенного действия. Сейчас расшифрую - в odoo есть очень большая часть всей системы - это веб клиент. Этот клиент представляет собой очень большую и серьезную программу, более того, часть кода, который мы пишем как бы для серверной части, выполняется именно клиентом. Для чего я это рассказываю? А для того, чтобы чуть лучше передать смысл того, что из себя представляют Экшены.
Экшен - это специальная структура, которая при обработке веб клиентом запустит событие, которое в этом экшене описано. Экшен может хранится в базе данных в своей таблицы, а может быть возвращен функцией на сервер в виде python словаря.
В системе odoo предопределено 6 видов экшенов, я их здесь кратно опишу, т.к. на мой взгляд из документации некоторые вещи не очевидны для новичков:
Экшен вызова представления
Экшен вызова представления хранится в модели ir.actions.act_window. Используется для того, чтобы сказать веб клиенту какое представление и какой модели нужно отобразить. Чтобы узнать подробности - изучайтие документацию и исходные тексты платформы.
Экшен открытия URL
Экшен открытия URL - хранится в модели ir.actions.act_url. Его задача - открыть внешнюю ссылку, это может быть в принципе любой ресурс.
Экшен запуска кода на сервере
Экшен запуска кода на сервере его основная задача - это вызвать какую либо функцию на стороне сервера. Записи хранятся в модели ir.actions.server. Читайте внимательно документацию и изучайте исходные тексты платформы
Экшен запуска генератора печатных форм
Экшен запуска генератора печатных форм - записи хранятся в модели ir.actions.report.xml. Используется для запуска генерации печатной формы для выбранных записей в указанной модели. Это могу быть всякого рода бланки накладных, счетов и т.д. С детальным примером использования можете ознакомится вот здесь
Экшен запуска функции на клиенте
Экшен запуска функции на клиенте - весьма редко используемый экшен, его задача запустить javascript функцию на стороне web-клиента. Может быть весьма полезным для решения различного рода задач. Но для этого требуется хорошо знать как работает js часть фреймворка. Записи хранятся в модели ir.actions.client. Примеров в коде платформы не много, поэтому позже напишу свой.
Автоматически выполняемые действия
Автоматически выполняемые действия - единственный экшен который не связан с web-клиентом. Он выполняется исключительно на сервере, его задача запускать в заданное время указанную функцию нужной модели. Т.е. он является фоновым исполнителем задач. Записи хранятся в модели ir.cron. Доступ к этим записям так же доступен через техническое меню основных настроек.
Примеры
Подготовка
Для того, чтобы использовать следующий пример, вам необходимо переключить текущий разрабатываемый проект на другую ветку.
Вот ее имя - 16.0-actions
Затем удалите текущую базу и создайте новую.
Убедитесь, что у вас не осталось вкладок со старыми сессиями
В файл конфигурации в параметры init_modules и update_modules добавьте имя модуля actions
Запустите менеджер с параметрами -d, -i, и -u
Перейдите откройте браузер по адресу http://127.0.0.1:8069
Предварительная информация
На основании модели first.model я сделал пример, который демонстрирует использование всех типов экшенов, кроме ir.cron, про него, будет отдельный раздел. В этом примере используется наследование, подробнее об этой функциональности вы сможете ознакомится в этой главе.
Пример экшена вызова представления
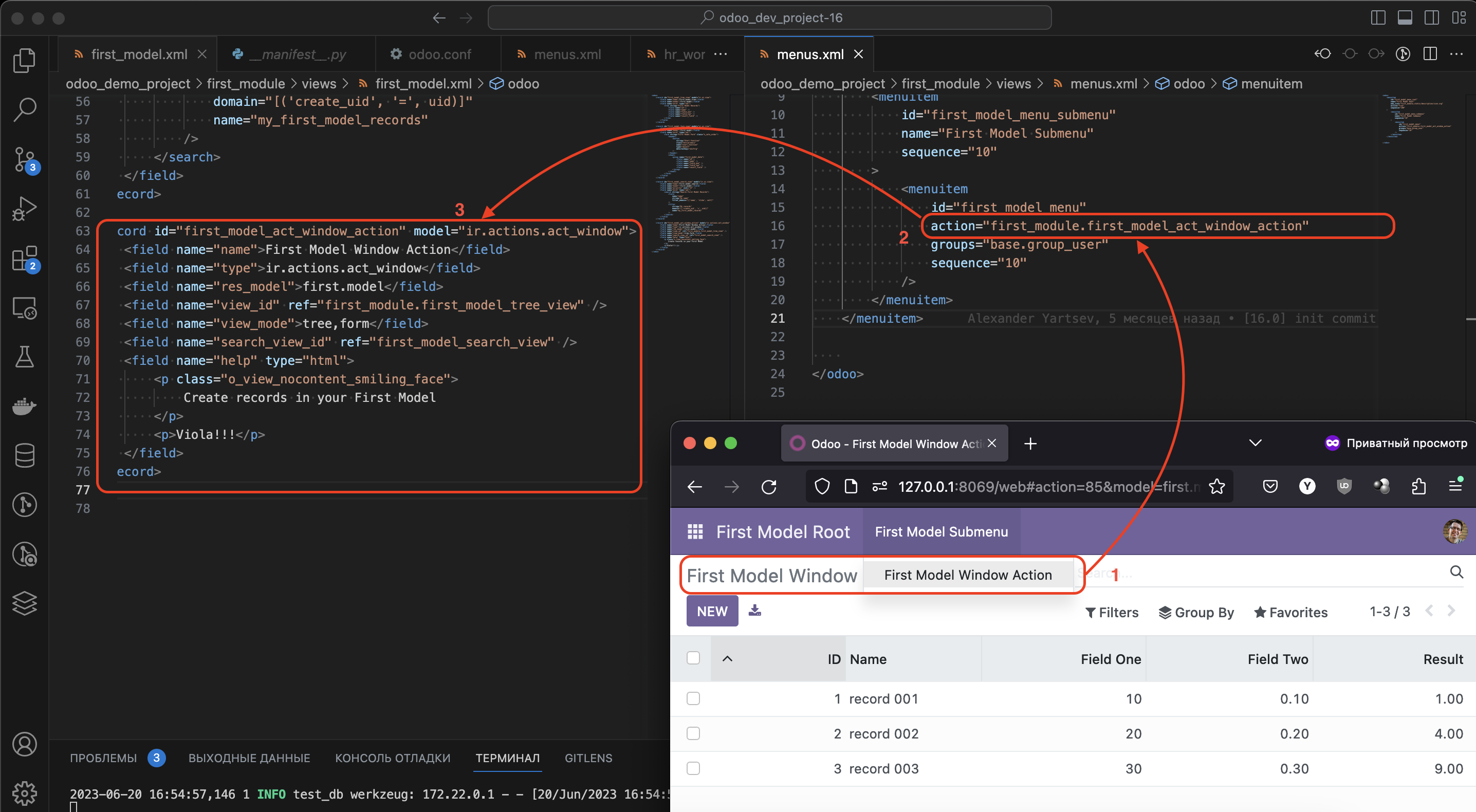
Экшен без которого не обходится ни один модуль - это Экшен вызова представления:
- При нажатии на нужный пункт меню (Обратите внимание что в пункте меню отображается имя экшена, т.к. явно не указано имя пункта меню)
- В меню указан
xml_idэкшена, который будет вызван при нажатии на этот пункт меню - Собственно описание самого экшена где указано какое представление какой модели будет вызвано.
Пример экшена запуска кода на сервере (серверный экшен)
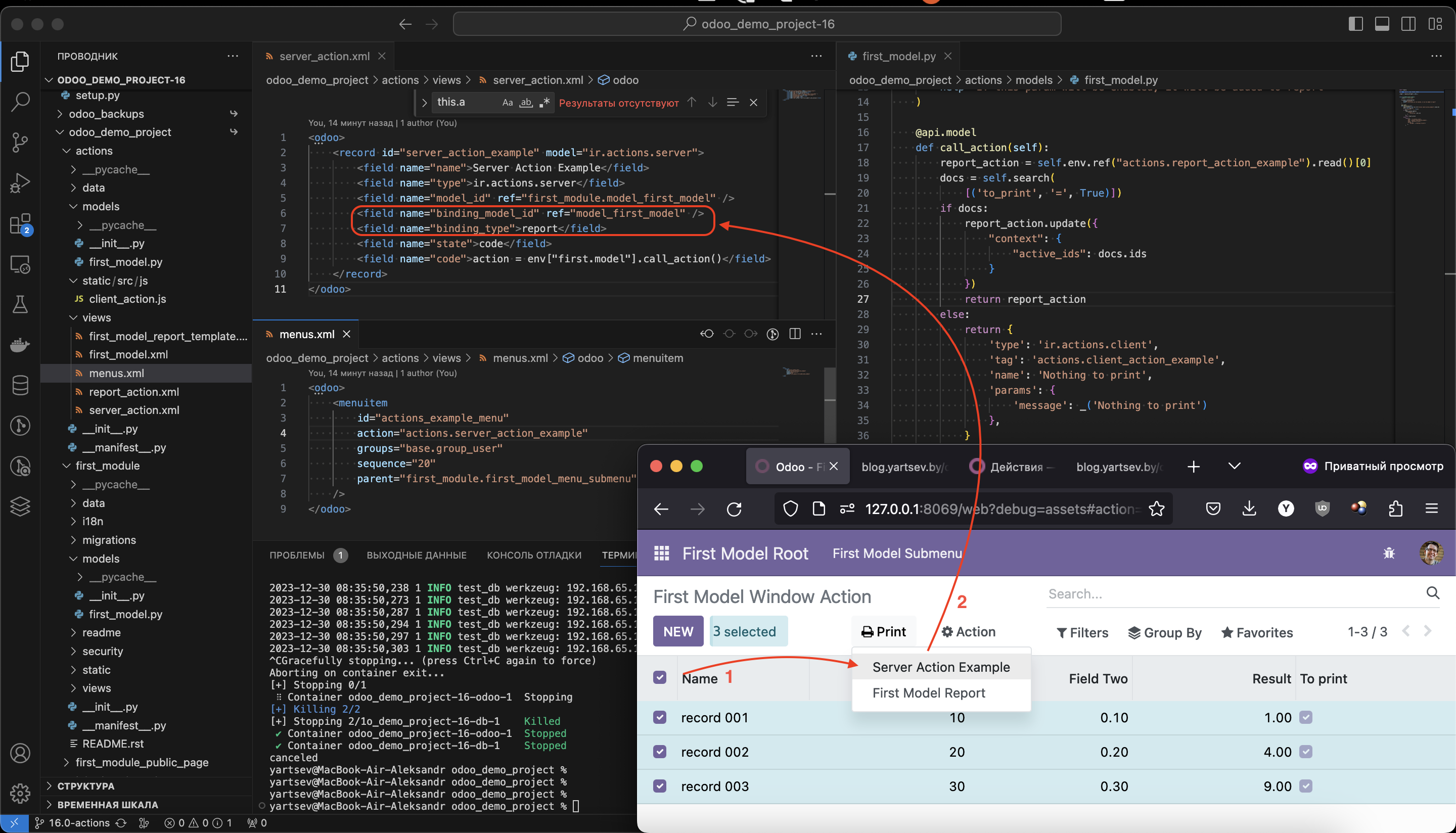
Для начала я бы хотел продемонстрировать определенную тонкость в настройках системы. Любой экшен можно добавить в меню печати или меню действий:

- Если мы выбираем записи, то у на появляются кнопки с именами
PrintиAction. Данный механизм служит для того, чтобы к выбранному набору записей, можно было применить экшен. Причем разницы нет какого типа будет этот экшен. - Здесь мы можем видеть что серверный экшен находится в меню
Print. Мы добились этого указав в полеbinding_model_idxml_idнашей моделиfirst.model, а в полеbinding_typeуказалиreport. Таким образом мы указали системе что данный экшен запуска кода будет добавлен в менюPrintмоделиfirst.model.
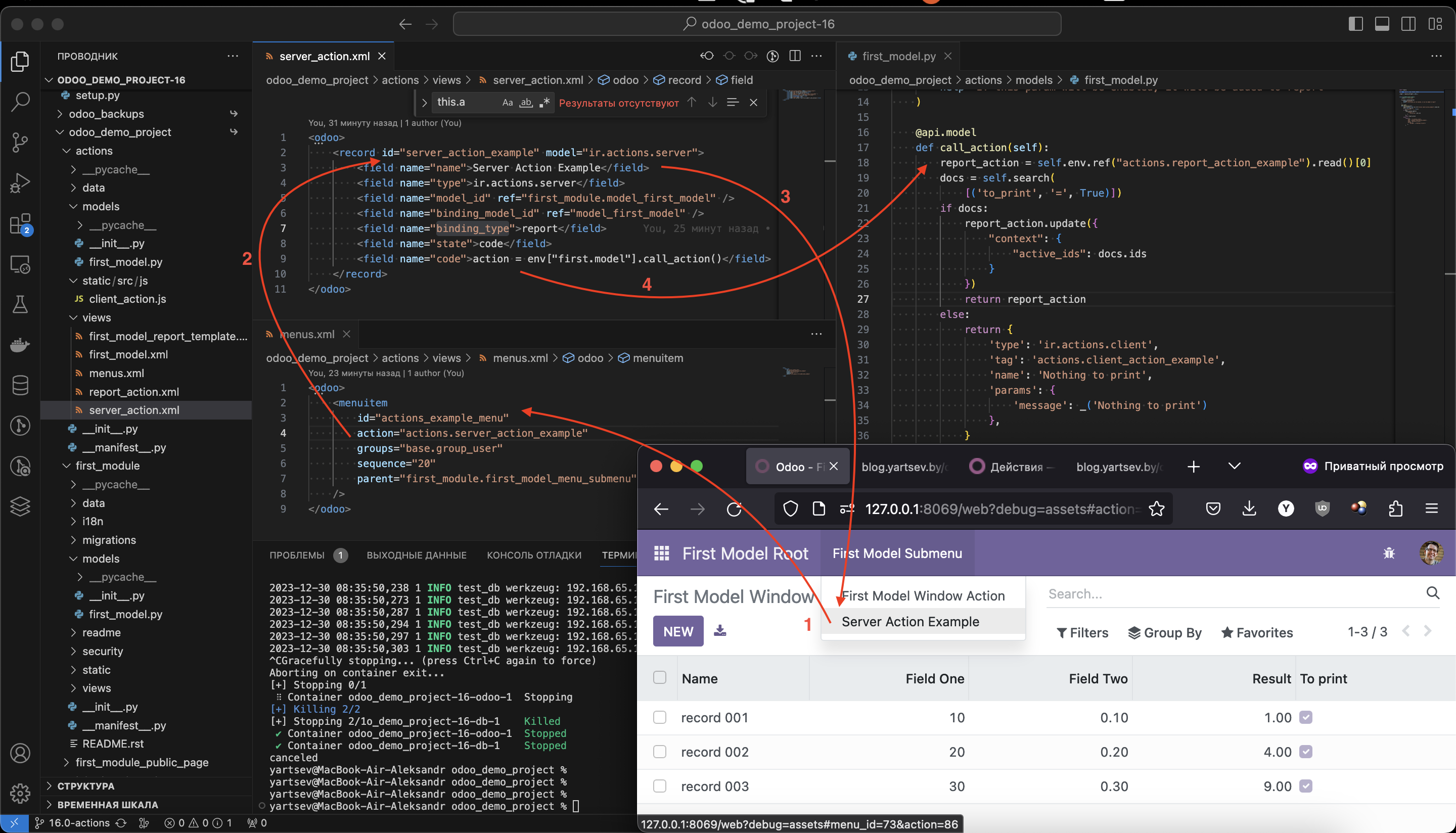
Такой подход не всегда удобен, т.к. в контекст экшена попадают id только выделенных записей. Поэтому в нашем примере мы будем вызывать экшен запуска кода на сервера с помощью пункта меню:
- Добавили пункт меню, обратите внимание на параметр
parent, в нем указанxml_idродительского пункта меню из модуляfirst_module - Экшен в пункте меню ссылается на наш экшен запуска кода на сервере
- Имя экшена отображается как имя пункта меню
- Вызов метода в любой модели, который должен вернуть экшен. В нашем случае мы вызываем метода
call_actionв моделиfirst.model.
Пример экшена печати
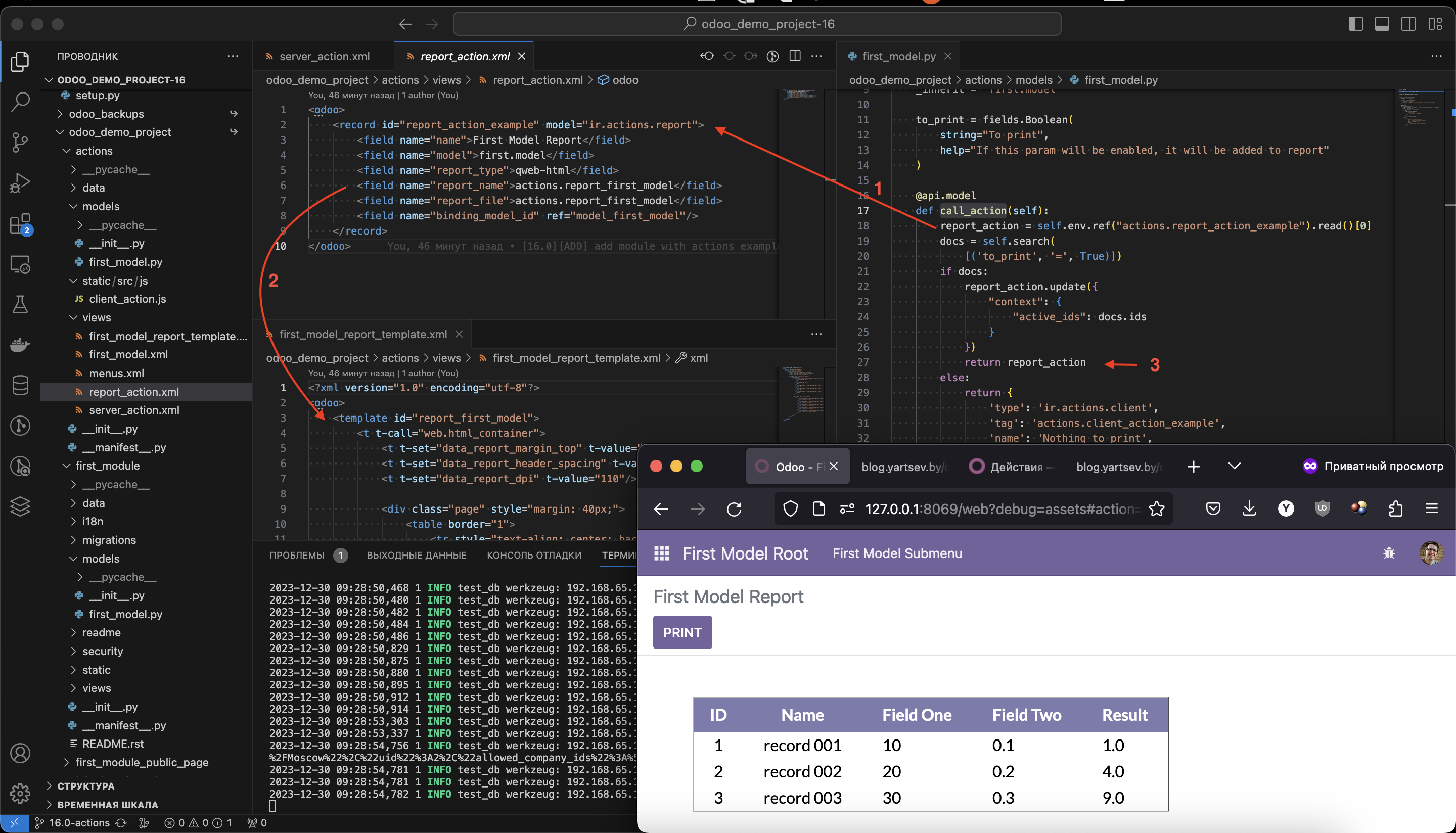
Теперь в нашем методе, который вызывает серверный экшен мы можем считать из базы информацию об экшене печати, и добавить в его контекст все записи у которых поле to_print на равно False:

- Считываем данные из записи экшена печати
- В экшене печати указываем шаблон, который будет использоваться для отображения
- Возвращаем объект экшена печати с расширенным контекстом
Кстати, попробуйте найти этот экшен печати в меню Print и Action при выделении записи или нескольких
Пример клиентского экшена (js экшен)
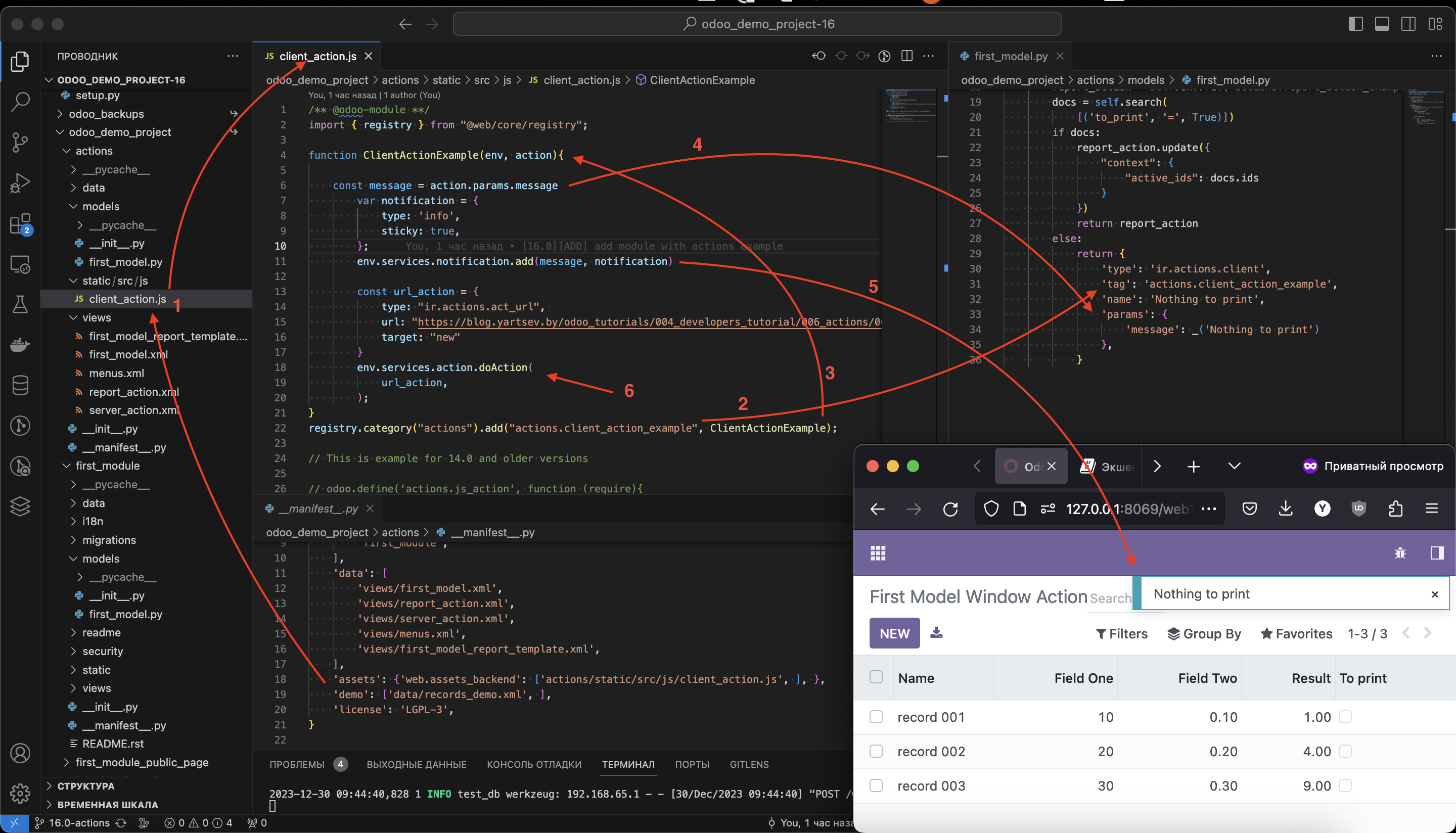
А теперь давайте представим ситуацию, что у нас нет записей у которых поле to_print на равно False. В этом случае у нас ничего не должно печататься. В этом случае мы воспользуемся js экшеном для того, чтобы уведомить пользователя о том, что нет записей для печати:
- Для начала мы объявляем файл
jsкакассет - Регистрируем наш клиентский экшен, имя которого должно быть указана в параметре
tagпри его вызове - Привязываем функцию
js, которая будет вызываться при вызове данного экшене - В клиентский экшен вы можете передать параметры, в наше случае это текст сообщения
- Вызываем нотификацию о том, что нечего печатать
- Внутри
jsфункции мы тоже можем вызвать экшен
Пример экшена открытия URL
Если вы установите во всех записях значение поля to_print как False (т.е. снимите все галочки), то при нажатии на пункт меню у вас система попытается открыть эту же статью в соседней вкладке. Скорее всего сразу не получится и система запросит разрешения, но после того, как вы разрешите, данная статья будет открываться автоматически в соседней вкладке.
Данное поведение организовано с помощью экшена открытия URL. Данный экшен мы объявили и тут же вызывали в js файле. См. пункт 6 под предыдущей картинкой
Обсуждение
Обсудить, указать на ошибки и опечатки можно здесь