Использование модуля website
Содержание
- Подготовка
- Зачем использовать модуль website
- Использование модуля website в новом примере
- Как это работает
- Использование ассетов
- Использование JavaScript
- Итоги
- Обсуждение
В этой статье мы рассмотрим, как использовать модуль website, который идет в стандартной поставке Community Edition.
Подготовка
Для того, чтобы использовать следующий пример, вам необходимо переключить текущий разрабатываемый проект на другую ветку.
Вот ее имя - 16.0-website-usage-example
Затем удалите текущую базу и создайте новую.
Убедитесь, что у вас не осталось вкладок со старыми сессиями
В файл конфигурации в параметры init_modules и update_modules добавьте имя модуля website_first_module
Запустите менеджер с параметрами -d, -i, и -u
Перейдите откройте браузер по адресу http://127.0.0.1:8069
Зачем использовать модуль website
В предыдущей статье мы рассмотрели вариант того, как можно создавать собственные веб-страницы на основании базовых odoo абстракций. Современный вебсайт достаточно сложная и комплексная система, и каждый раз руками создавать для каждого проекта все необходимые части весьма утомительно. Именно эту задачу и решает базовый модуль website, который добавляет в систему необходимый набор абстракций для разработки полноценного вебсайта на базе платформы odoo. Данный модуль отвечает именно за бизнес-логику и ее построение, все что касается отображения и создания уникального внешнего вида вынесено в еще одну абстракцию - темы вебсайта, они являют собой специальный модуль, который распознается системой как тема. Но про темы мы поговорим в следующий раз. Теперь давайте отобразим все те же самые записи из нашей модели first.model на отдельной веб-странице, но уже с использованием модуля website
Использование модуля website в новом примере
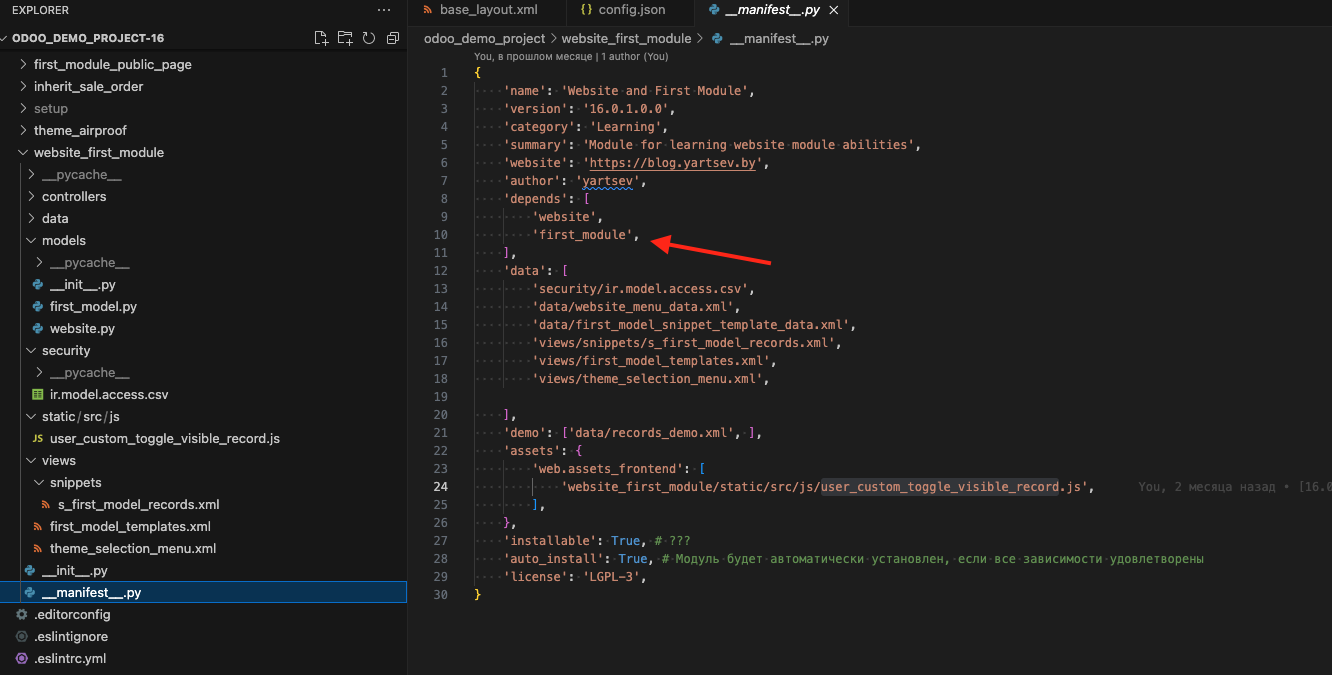
Для того, чтобы можно мы могли использовать модуль website его, очевидно, надо добавить в зависимости. Что и сделали, на забыв добавить наш first_module, в котором содержится модель first.model чьи записи мы планируем отображать на отдельной странице:
 Как мы можем увидеть - мы просто добавляем имена модулей в ключ
Как мы можем увидеть - мы просто добавляем имена модулей в ключ depends файла __manifest__.py. И когда мы будем устанавливать наш модуль, система автоматически установит модули-зависимости, а затем позволит нам обращаться к ресурсам, объявленным в этих модулях.
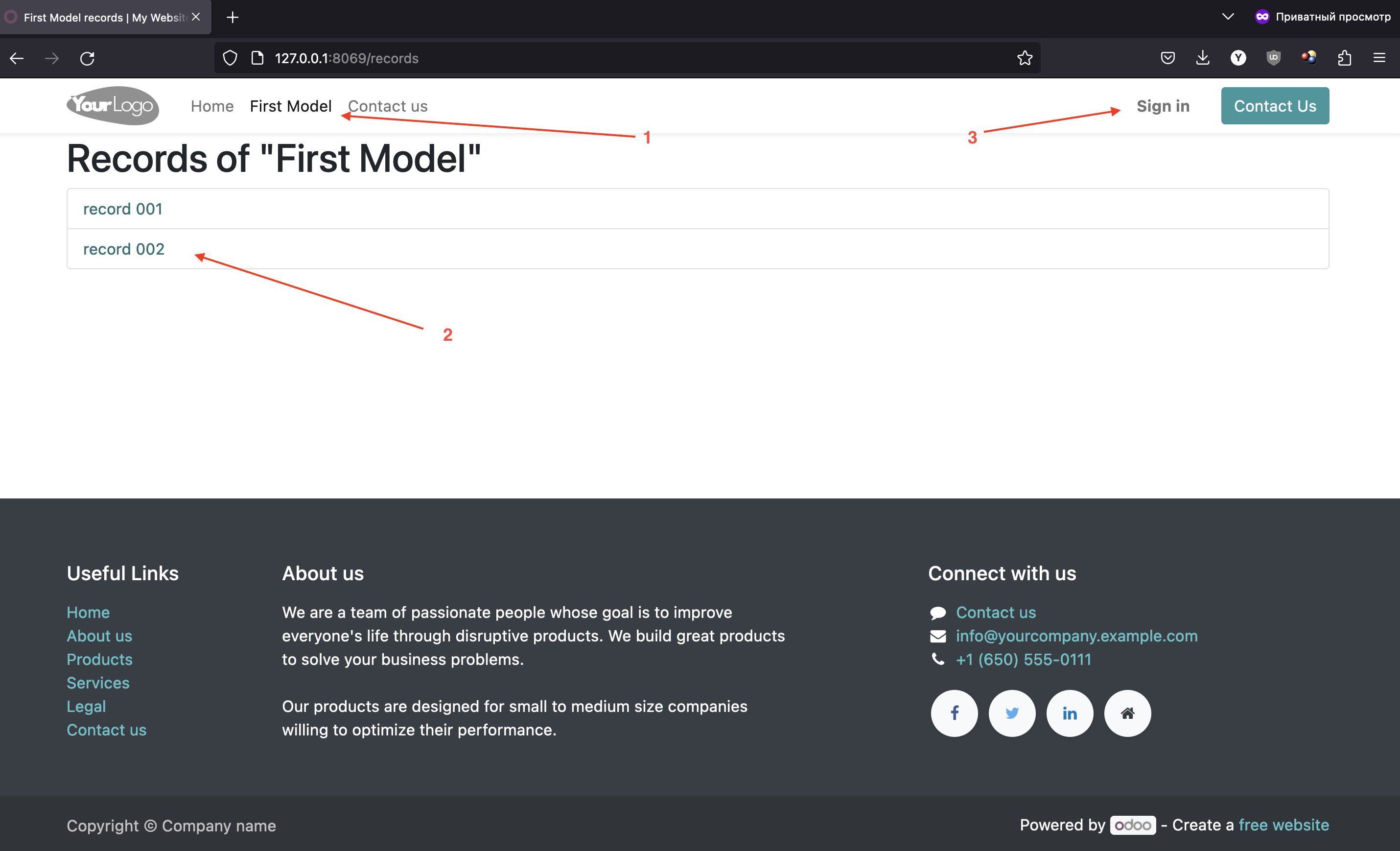
После создания новой базы и установки всех модулей мы увидим следующую картину:
- У нас появился полноценный вебсайт с меню, футером и логотипом.
- При выборе пункта меню
First Modelмы увидим список записей, доступных публично (т.е. опубликованных). - Мы еще не прошли аутентификацию, т.е. все что мы видим доступно для всех посетителей нашего сайт.
Теперь давайте нажмем на кнопку Sign In и введем логин и пароль.
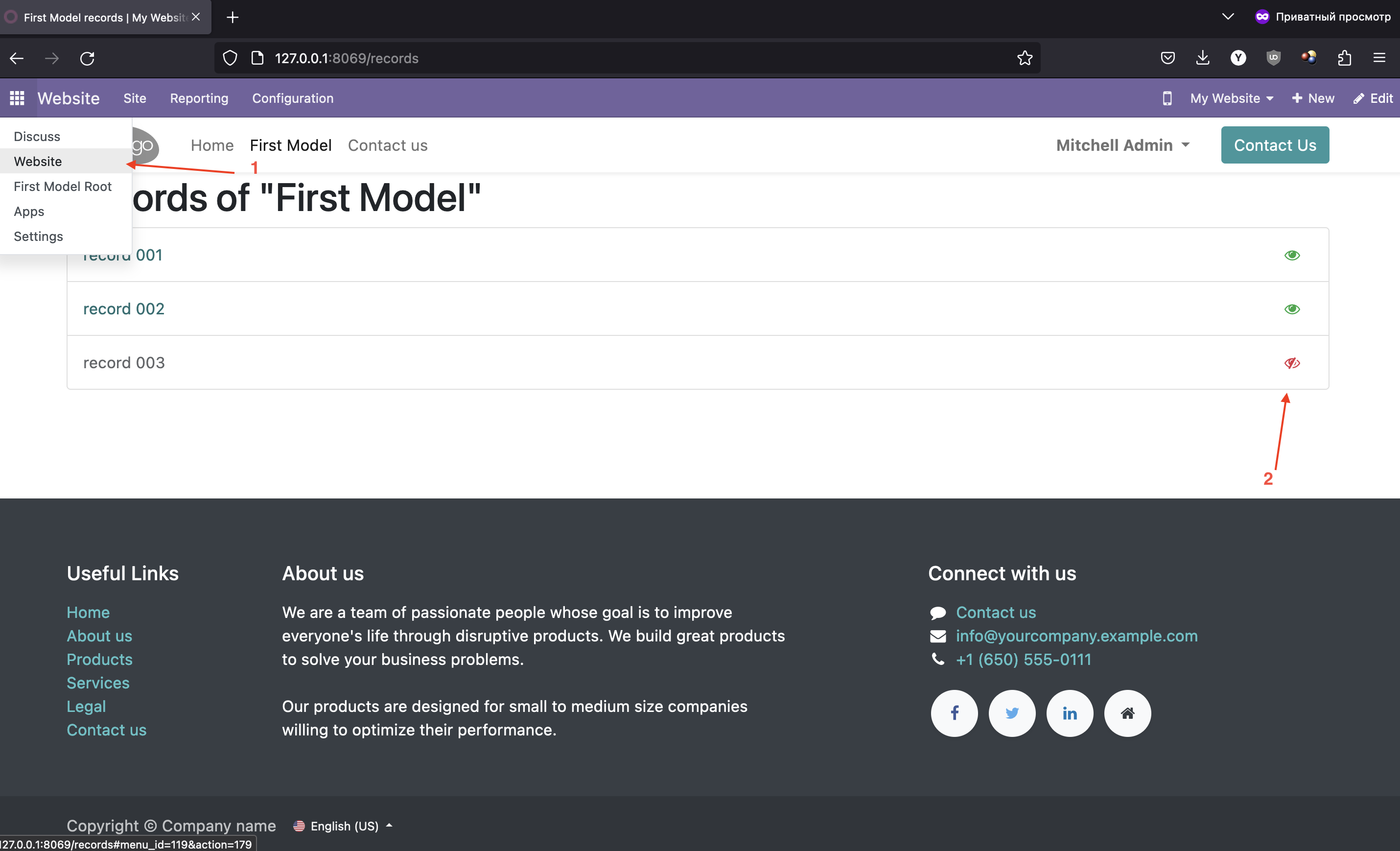
- После ввода логина и пароля нас принудительно отправит на страницу модуля
Discuss, в главном меню выбираем пунктWebsite. Затем опять кликаем на пункт менюFirst Model - В итоге мы видим, что у теперь для нас видны все три записи, а так же дополнительная иконка, которая показывает, видна ли данная запись публично или нет. Нажатие на эту иконку либо публикует неопубликованную записи или наоборот снимает публикацию с уже опубликованной записи.
Как вы уже, наверное, заметили наша система достаточно сильно отличается от варианта из предыдущей статьи. Теперь мы видим полноценный веб-сайт, наши записи отображаются с соответствующим оформлением и у нас появилась возможность их публиковать. Все эти дополнительные возможности у нас появились благодаря модулю website.
Как это работает
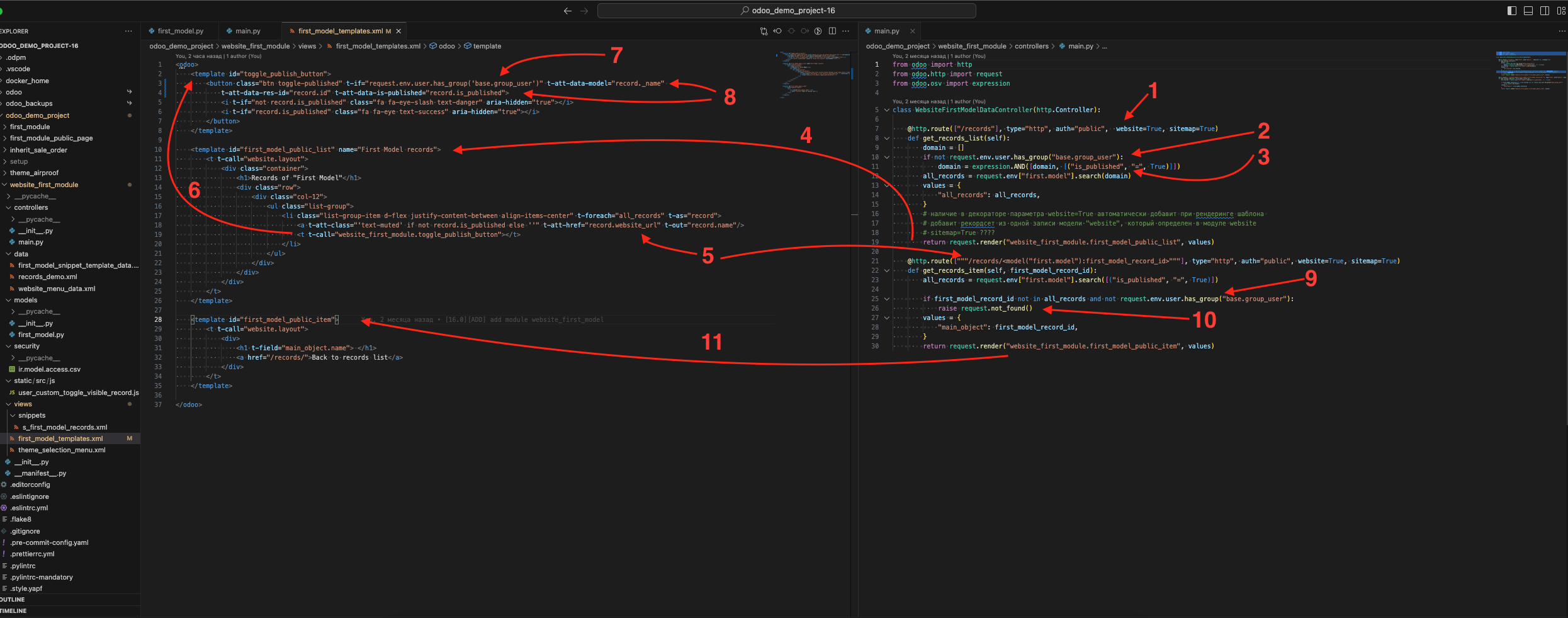
- Как вы видите в параметрах функции-декоратора появился параметр
website=True, это означает, что при генерации HTML строки будет в словарь с параметрами будет автоматически добавлен рекордсет из одной записи, который описывает наш текущий сайт. Самих сайтов может быть больше одного, но это мы позже изучим. - Проверяем входит ли наш пользователь, который отправил запрос в группу с
xml_idbase.group_user. Это группа, куда входят все внутренние пользователи системы. - Мы это делаем для того, что бы для публичных пользователей показывать только опубликованные записи. После установки модуля
website, появляется возможность использовать mixinwebsite.published.mixin, который добавляет дополнительное полеis_published. Оно используется для того, чтобы определять доступна ли запись публично или нет. В нашем случае мы с помощью файла с данными, дополнительно заполнили это поле - Как и в прошлый раз, мы генерируем HTML с помощью шаблона
xml_idwebsite_first_module.first_model_public_listперед тем, как отдать его браузеру в качестве ответа на запрос. - В этот раз мы используем вместо
idзаписи значениеwebsite_url. Для того, чтобы этот параметр корректно работа нам в нашу модельfirst.modelпришлось добавить небольшое дополнение из модуляwebsite. Данный подход позволяет автоматически формировать человекочитаемые ссылки на наши записи. Это очень любят поисковики и поэтому данный функционал включен в модульwebsite. - Для отрисовки кнопки в виде иконки с глазом, которая одновременно является и идентификатором "опубликованности" записи и ее же переключателем, мы вызываем отдельный шаблон.
- Если наш пользователь, который отправил запрос на сервер, является членом группы с
xml_idbase.group_user, то эта кнопка будет показана - Для того, чтобы правильно идентифицировать запись, на которой нажата кнопка мы в качестве атрибутов
dataдобавляем имя модели записи, ееidи информацию о ее публикации. В дальнейшем я покажу как мы используем эту информацию вjsскрипте, который обрабатывает нажатие. - Если мы нажимаем на запись, то браузер отправляет запрос на указанный в п. 5 контроллер, здесь мы проверяем есть ли id записи среди опубликованных и входит ли пользователь в группу с
xml_idbase.group_user(в данном случае условие написано плохо, т.к. если будет много записей, это будет работать медленно, но материал уже готов, поэтому пока оставлю так)) - Если одно из условий не соблюдается, то мы показываем страницу
404, что означает, что запрашиваемая вами страница не существует. Это сделано для того, чтобы нельзя было не аутентифицированному пользователю перейти по прямой ссылке. - Генерация HTML из шаблона с
xml_idwebsite_first_module.first_model_public_item.
Использование ассетов
Вы уже наверное обратили внимание, что в файле __manifest__.py есть только один js файл, который добавляется к ассетам, к тому же, судя по их xml_id эти ассеты так же созданы в модуле website. Да все верно. В модуле website содержится специальный бандл для работы вебсайта и мы можем спокойно использовать css классы из bootstrap 5, а так же большое количество уже написанного js кода.
Использование JavaScript
Для того, чтобы обрабатывать нажатие на кнопку и менять статус публикации соответствующей записи мы будем использовать javascript. Поскольку мы используем уже готовый механизм формирования веб-страниц, который реализован в модуле website, то для того, чтобы прослушивать событие нажатия на нужный для нас элемент мы будем использовать специально предназначенный для этого инструмент publicWidget:
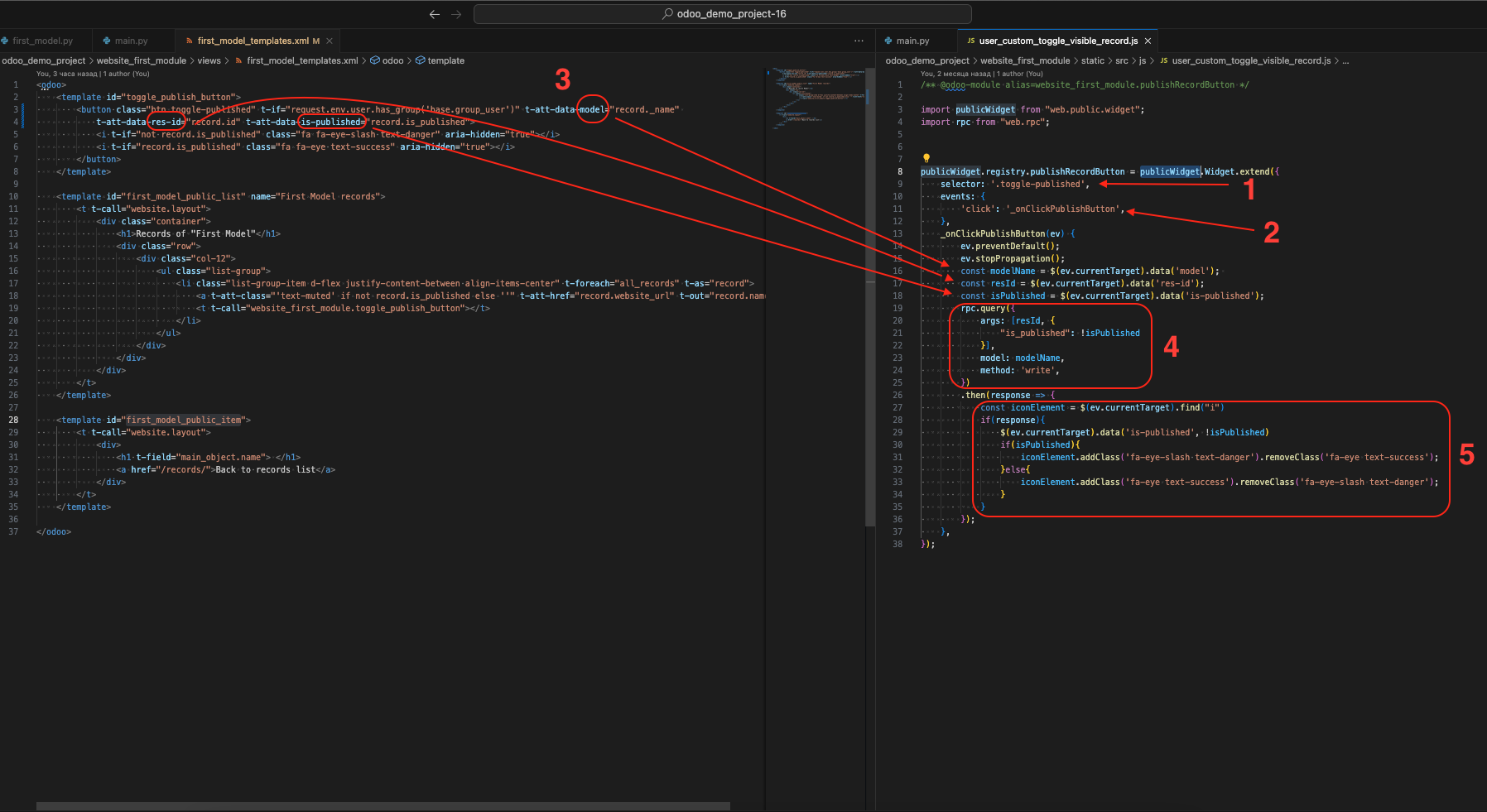
 0. Обратите внимание на первые 4 строки. В строке 1 происходит объявление имени данного
0. Обратите внимание на первые 4 строки. В строке 1 происходит объявление имени данного js модуля в системе (что-то вроде xml_id, только для модулей javascript). Затем идут две строки с ключевыми слованми import. Здесь мы указываем системе, какие уже готовые модули мы хотим использовать в своем коде. Подробнее об этом можно в документации.
- Указываем что ждем событие на элементе с классом
toggle-published - Если событие, это клик по элементу с классом
toggle-published, то запустится функцию с именем_onClickPublishButton - Из атрибутов записи, по которой произошел клик мы собираем информацию о имени модели, идентификаторе и о состоянии публикации. Как вы можете видеть, эта информация находится в самом HTML и была добавлена туда на шаге генерации, см. п 8 из раздела
Как это работает - Задействуем готовый механизм обращения к моделям, указываем все необходимые данные, для того, чтобы выполнить метод
writeв соответствующей модели и таким образом изменить состояние публикации нашей записи - Если в ответе вернулось
true, то мы изменяем состояние публикации на противоположное и в зависимости от состояния публикации меняем иконку
Итоги
Как вы можете видеть в модуль website создатели платформы добавили огромное количество идей и инструментов. Использование которых существенно сократит количество трудозатрат. Правда необходимо уметь узнавать что именно уже есть, а чего еще нет. К сожалению по модулю website документация отсутствует и его эффективное использование возможно только если вы умеет читать исходный код системы). Я конечно буду стараться дополнять данный учебник, но объем очень большой и к тому же постоянно меняется от версии к версии, поэтому
Пункт меню на сайт был добавлен вот так
Обсуждение
Обсудить, указать на ошибки и опечатки можно здесь